Publicerat
i BLOGGDESIGN TIPS, Vardagligt

Måste bara visa er detta påslakan. Tror alla känner igen det fina moln tyget som är väldigt poppis just nu. Har länge tittat på påslakansättet men känt att jag är för snål för att lägga 400-500kr på det men när vi var i Ullared för någon helg sen så hittade jag detta för enbart 79kr! Prisvärt och super snyggt är det ju. Fanns i flera färger och nu ångrar jag mig att jag inte tog några andra färger med så att man kan byta.
I alla fall så väntar det en nyfödd fotografering idag på en liten kille som bara är en vecka gammal och jag ser så fram emot att få träffa honom. Fotograferade ju honom i magen som ni kan se här.
I alla fall så väntar det en nyfödd fotografering idag på en liten kille som bara är en vecka gammal och jag ser så fram emot att få träffa honom. Fotograferade ju honom i magen som ni kan se här.
Publicerat
i BLOGGDESIGN TIPS
Jag fick en fråga om hur man gör för att visa alla kategorierna ett inlägg publiceras i. För dom som missat det så kan man ju nu välja mer än en kategori när man skriver ett inlägg på blogg.se.
Så vill ni att det ser ut såhär som bilden nedan så följ dessa enkla instruktioner.

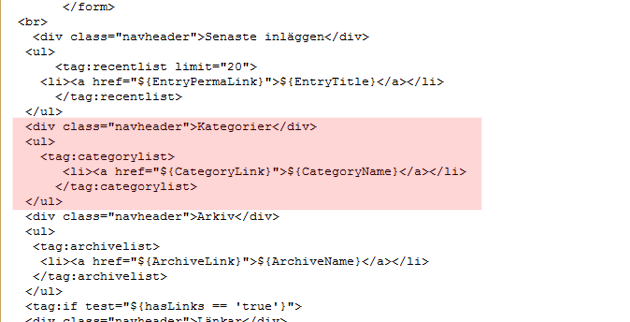
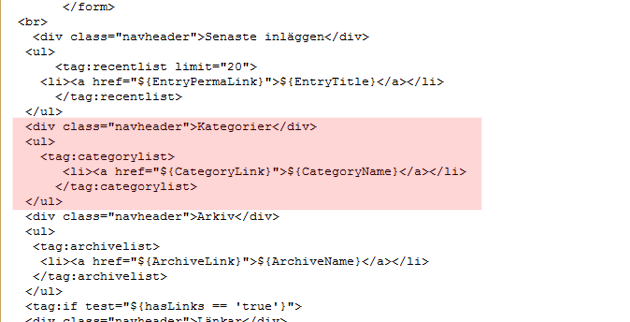
1. Det första ni ska göra är att leta upp koden för kategorier. Det gör ni under stilmallar. Ni ska hittat stycket som syns på bilden. Det går även att söka på det genom att trycka ctrl+f.

2. Det ni gör sen är att ta bort den koden ovan och klistra in denna kod istället:
{% for category in entry.categories %}<a href="{{ category.link }}">{{ category.name }}</a>, {% endfor %}3. Spara och sen är det bara att kolla resultatet!
Publicerat
i BLOGGDESIGN TIPS
Fick en förfrågan om jag inte kunde visa hur man delar upp själva kategorierna så tänkte att jag skulle ta och visa det.
1.Det första man gör är att gå in i sin kodmall och leta upp stycket som är själva kategorin. Har ni svårt att hitta det kan ni trycka ctrl+F så kommer det upp en sökruta och i den skriver ni in Kategorier eller så och då kommer ni rätt.

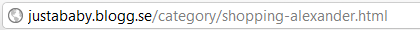
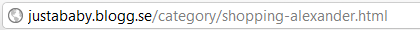
2. När ni sen hittat rätt så ska ni ta bort själva listan som blir i er meny så att ni istället kan göra den så som ni vill. Det ni ska ta bort är det som står efter <ul> och innan </ul> alltså det som ligger där emellan. Men se först till så att ni har sparat adresserna till varje kategori. Adressen är den som kommer upp där uppe där man skriver in adressen till en sida.
Alla dessa ska ni spara:

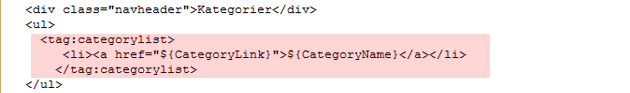
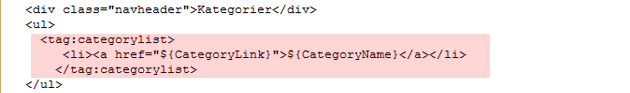
Detta är stycket ni ska ta bort:

3. När det är klart ska vi börja fixa menyn. Det första man gör är att göra en rubrik och då använder ni denna kod; <font face="typsnittet" color="färgen" size="storleken">RUBRIK</font>

Så ser det ut då och så ändrar ni vilken storlek och färg ni vill ha och även typsnitt.
4. När ni gjort det så klistrar ni in denna kod under förra koden. <a href="länkentilldinkategori">Namnet på kategorin</a> och där skriver ni in vad namnet på kategorin är och sen lägger ni in länken till kategorin som jag nämnde i steg 2.

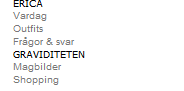
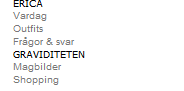
Sen lägger ni in alla dom kategorierna ni vill ha under den rubriken och sen är det bara att göra en ny rubrik och lägga in nya kategorier där under o.s.v tills ni är nöjda och sen ser det ut såhär;

Är det något ni inte förstår så bara säg till så ska jag försöka hjälpa är verkligen as dålig på att förklara. :)
1.Det första man gör är att gå in i sin kodmall och leta upp stycket som är själva kategorin. Har ni svårt att hitta det kan ni trycka ctrl+F så kommer det upp en sökruta och i den skriver ni in Kategorier eller så och då kommer ni rätt.

2. När ni sen hittat rätt så ska ni ta bort själva listan som blir i er meny så att ni istället kan göra den så som ni vill. Det ni ska ta bort är det som står efter <ul> och innan </ul> alltså det som ligger där emellan. Men se först till så att ni har sparat adresserna till varje kategori. Adressen är den som kommer upp där uppe där man skriver in adressen till en sida.
Alla dessa ska ni spara:

Detta är stycket ni ska ta bort:

3. När det är klart ska vi börja fixa menyn. Det första man gör är att göra en rubrik och då använder ni denna kod; <font face="typsnittet" color="färgen" size="storleken">RUBRIK</font>

Så ser det ut då och så ändrar ni vilken storlek och färg ni vill ha och även typsnitt.
4. När ni gjort det så klistrar ni in denna kod under förra koden. <a href="länkentilldinkategori">Namnet på kategorin</a> och där skriver ni in vad namnet på kategorin är och sen lägger ni in länken till kategorin som jag nämnde i steg 2.

Sen lägger ni in alla dom kategorierna ni vill ha under den rubriken och sen är det bara att göra en ny rubrik och lägga in nya kategorier där under o.s.v tills ni är nöjda och sen ser det ut såhär;

Är det något ni inte förstår så bara säg till så ska jag försöka hjälpa är verkligen as dålig på att förklara. :)
